Web 开发与设计语言大盘点(转载)
无穷尽的选择

在 Web 开发与设计领域,我们有太多的选择,HTML 还是 XHTML, RSS 还是 Atom, PHP 还是 ASP.NET, SVG 还是 VML, JavaScript 还是 VBS?这样的对决还可以列出很多,然而,它们往往没有固定答案,取决于个人嗜好,在你对各种语言和技术彻底了解之前,你自己也未必有任何清晰的想法。
如何选择

答案是,取决于具体情况。不仅要看站点的类型,还要看你希望涉足的技术深度。本文会将 Web 相关的各种开发与设计语言,按不同的类别进行展示,并注明其复杂程度,流程程度以及浏览器支持程度。值得庆幸的是,任何一门 Web 语言都有很好的文档可以参考。
Web 开发与设计语言的层级

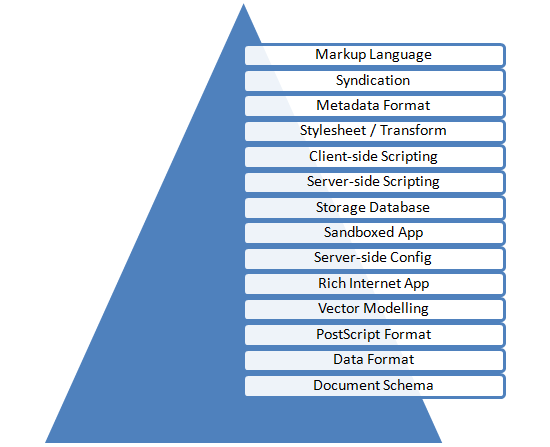
Web 语言按层级分,传统上是这样分的,标记层(HTML),修饰层(CSS),客户端脚本层(JavaScript),服务器端(PHP,ASP.NET)。 如果按功用分,参看上图,我们可以将它们分为15层,每个层级代表一种功用,比如用户交互,矢量图等等等。当然,并不是所有用户都需要全部掌握这些不同层 级的语言。
标记语言

最常用的 Web 标记语言有四种。
Web聚合语言

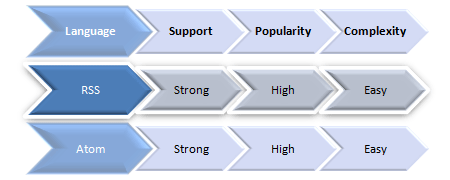
There are two commonly used syndication languages for content delivery. 最常用的 Web 聚合语言有 Atom 和 RSS 两种。
元数据定义语言

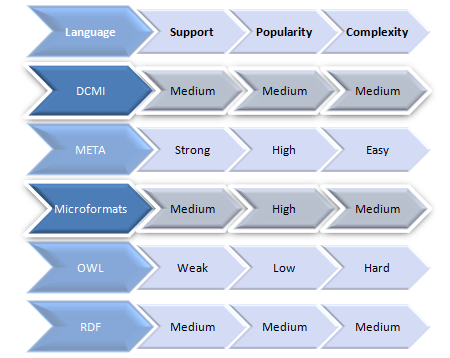
常见的元数据定义语言有5种。
- DCMI
- META (Classic)
- Microformats
- OWL
- RDF
- Others: APML, FOAF, hSlice, OpenService Accelarators, P3P, PICS (Deprecated), SIOC and XFN
式样表与转换语言

常见的有2种。
客户端脚本

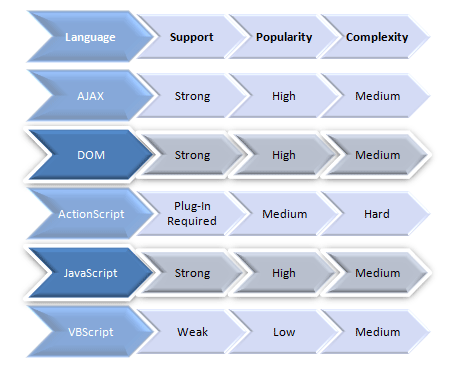
这些脚本语言多数和 JavaScript 有关联。
- AJAX (XHR)
- DOM Scripting
- Flex (ActionScript)
- JavaScript
- VBScript
- Others: E4X, ECMAScript, JScript, JScript.NET and WMLScript (Deprecated)
服务器端开发语言

可选的余地很大。
- ASP
- ASP.NET
- ColdFusion
- JSP
- Perl
- PHP
- Python
- Ruby On Rails
- Others: Lasso, OpenLaszlo, Smalltalk, SMX, SSI and SSJS
数据库语言

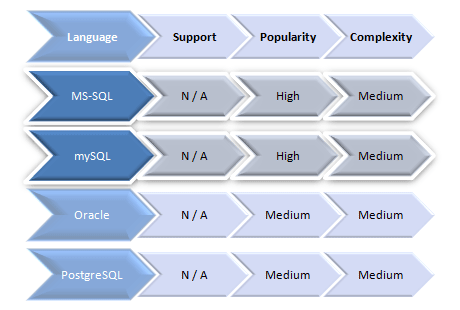
有4种常见数据库脚本语言。
- MS-SQL
- mySQL
- Oracle
- PostgreSQL
- Others: Derby, MongoDB and SQLite
插件

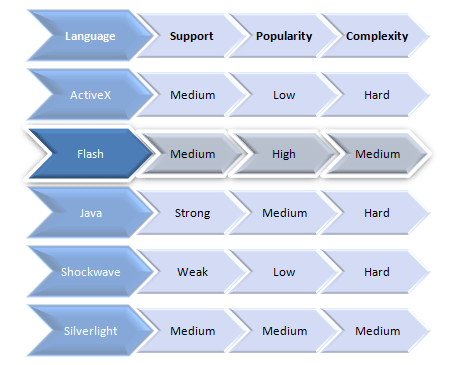
这些插件运行在浏览器的沙盒环境中。
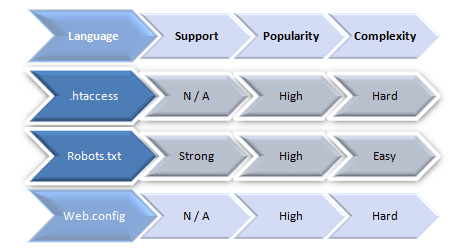
服务器端配置语言

用于访问管理,服务器端配置,搜索引擎引导等。
RIA - 富 Internet 应用

这些技术可以实现桌面化的 Web。
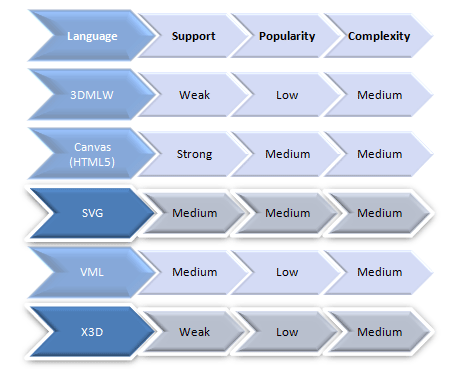
矢量建模语言

常见的 2D 和 3D 建模与渲染语言有 5 种。
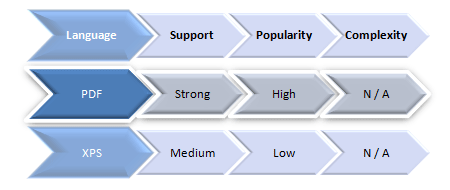
PostScript 语言

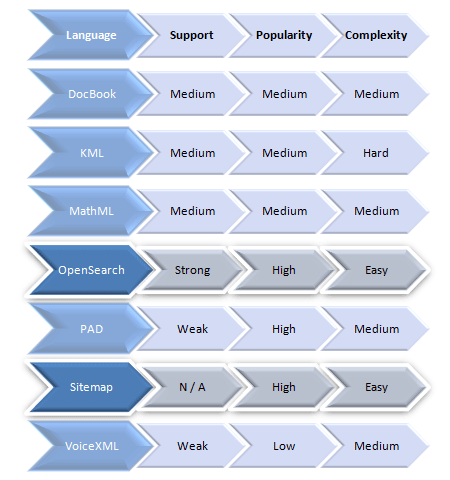
数据格式化语言

- DocBook
- KML
- MathML
- OpenSearch
- PAD
- Sitemap
- VoiceXML
- Others: DOAC, DOAP, GML, GraphML, InkML, OpenMath, SISR, SRGS, SSML and XMLTV
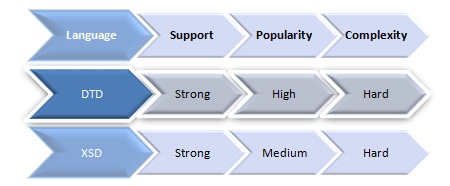
文档纲要语言

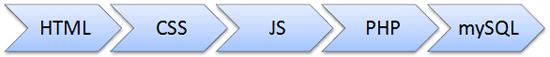
初学入门者
对于初学入门者,建议遵照下图进行学习,不管如何选择,HTML 是最重要的开端。

译者注:
HTML + CSS + JS 是前段开发必须掌握的三种语言,这毫无争议,即时有,也只是 XHTML 和 HTML 之争,而二者的争议也只限于对语言的严格程度上。PHP 和 MySQL 属于服务器端的开发语言,服务器端的开发语言有更广泛的选项,除了 PHP , MySQL,还有 ASP.NET,MS SQL,JSP,Ruby 都是可以考虑的选项,关键看你的项目要求。
.jpg?ph=2c7979b030)